Hello, buddies! Most of us use Github for collaboration. But there are lot of things you may not know about Github, that can save your time even. So today I've picked some Secrets, tips and tricks in Github and I'm sure there’s something new and helpful for you.😊😊
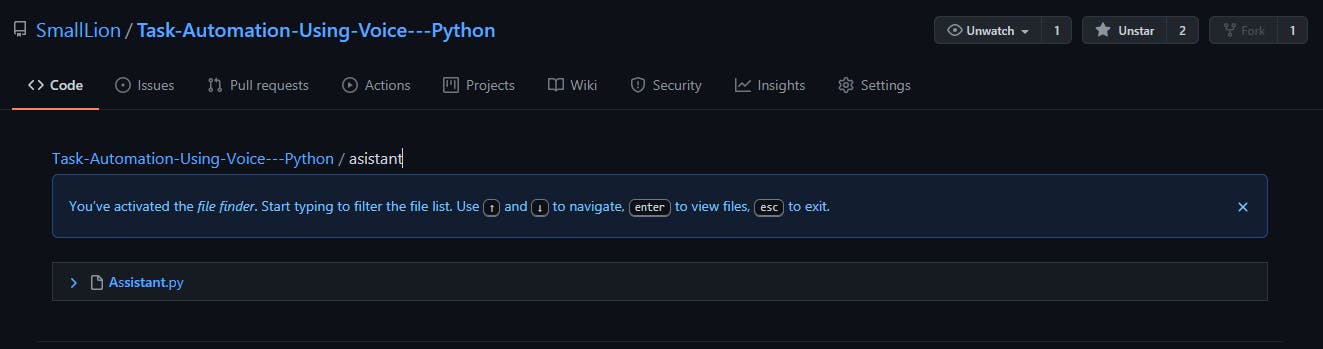
🔎 Fuzzy Finder
Press T in any repository to access it and start typing the name of the file you want to find. I used to find it invaluable jumping into new Rails projects and quickly looking for schema.rb to get a feel for the app.

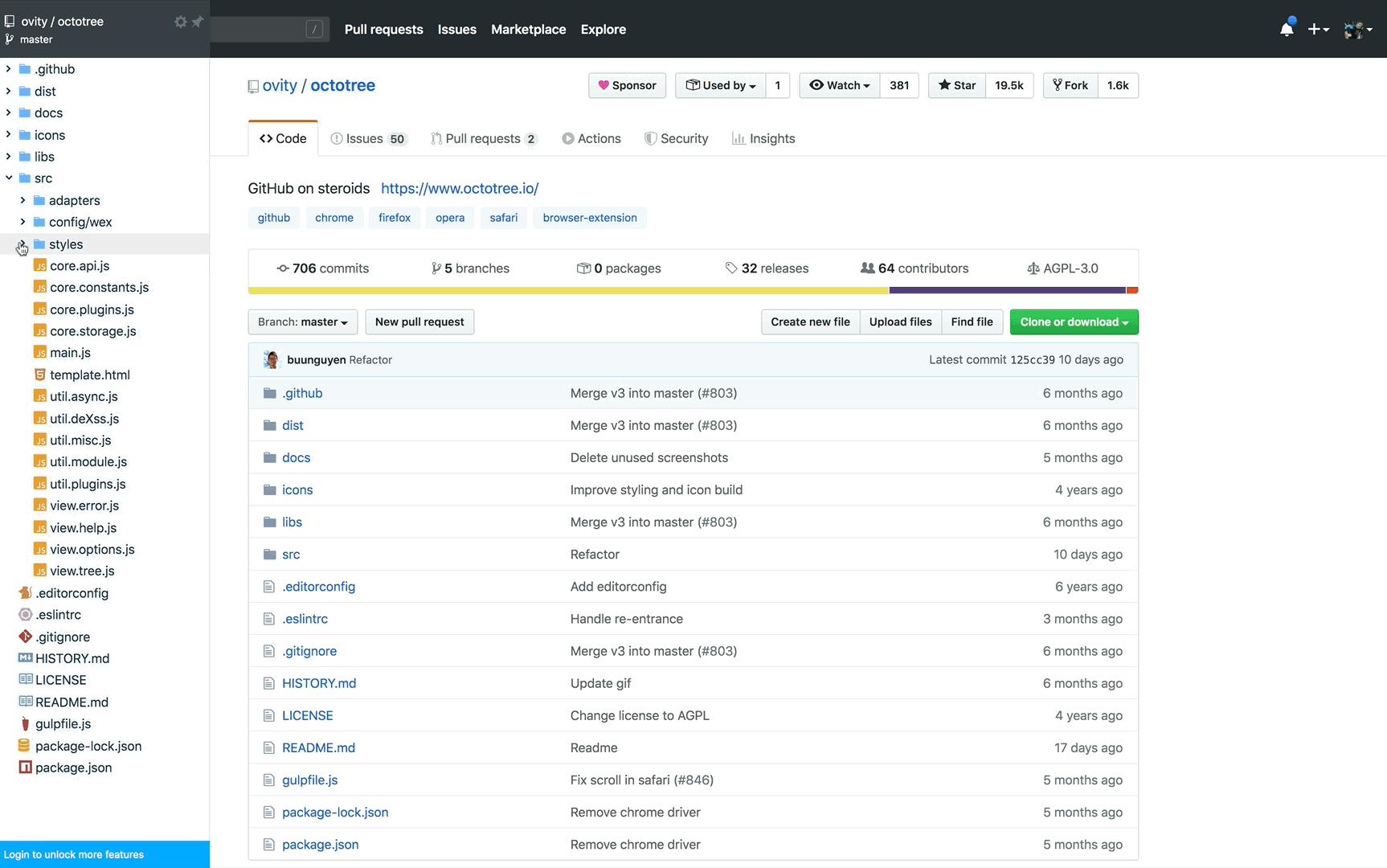
Browse files and directories with ease
Speaking of searching for files, this great browser extension called Octotree helps you navigate directories, and open files with a familiar tree-like structure.

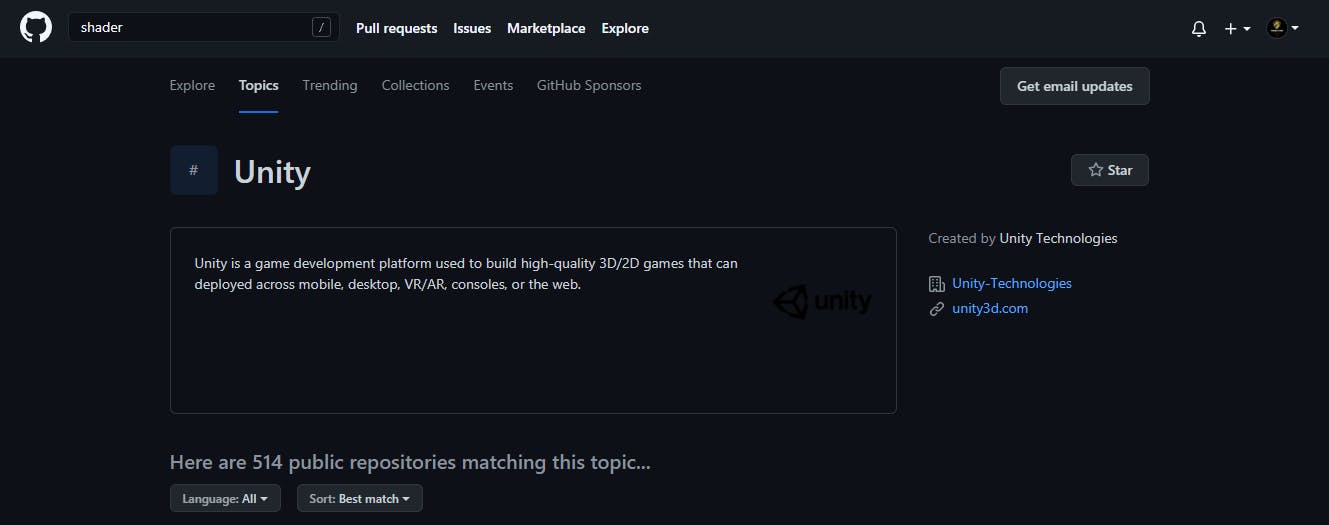
URL-hacking topics
Github's UI exposes ways for you to filter by a single topic and language (for example, searching for all repositories categorized as #game written in JavaScript). The only way to view the search results for the combination of two topics is through a bit of URL hacking. Simply append a ?q=[TOPIC] to the topic URL to combine the results of two topics. Some examples:
- All repositories tagged with
#covid-19and#visualization:
github.com/topics/covid-19?q=visualization
- All repositories tagged with
#chrome-extensionand#github:
github.com/topics/chrome-extension?q=github
- All repositories tagged with
#unityand#shader:
github.com/topics/unity?q=shader
- All repositories tagged with
#minecraftand#mod:
github.com/topics/minecraft?q=mod

Markdown formatting tips
GitHub Flavored Markdown is great for vanilla formatting of text and basic tables, but sometimes you need to get creative to make it do what you want.
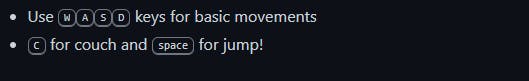
⭐ Keyboard tags
Did you see I've typed T on first topic?
You can use <kbd> tags to make text appear like a button, which is slightly different from regular backticked text. It’s perfect for documenting things like keyboard shortcuts or game controls in your READMEs/wikis.

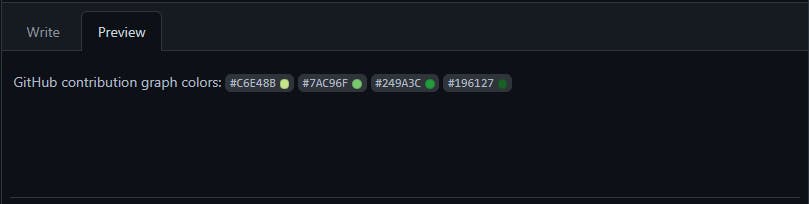
⭐ Visualizing hex codes
Placing hex colors in backticks renders a tile in that color!
GitHub contribution graph colors: `#C6E48B` `#7AC96F` `#249A3C` `#196127`

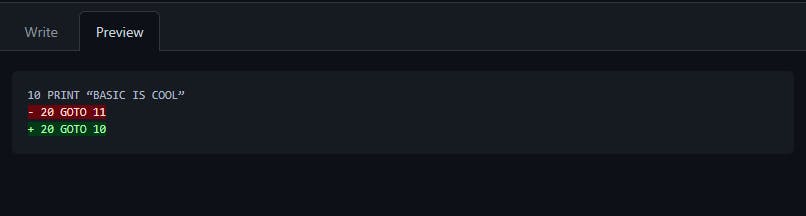
⭐ Visualizing diffs ❤️💚
You can visualize a diff using backticks and diff which highlights lines red or green as appropriate.
```diff
10 PRINT “BASIC IS COOL”
- 20 GOTO 11
+ 20 GOTO 10
# put 3 backticks here too.

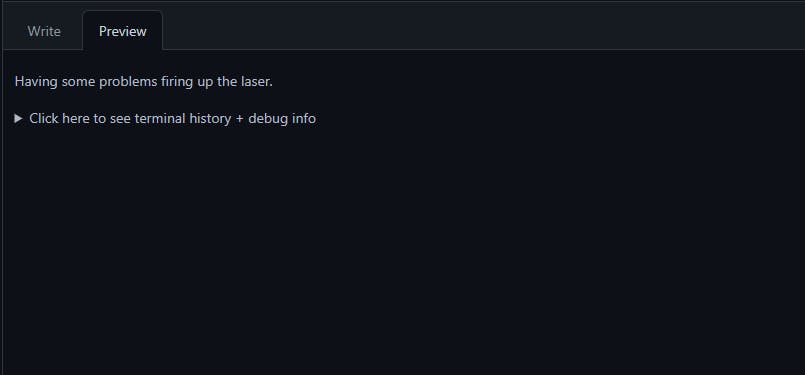
⭐ Dropdown Details
Adding lengthy error logs or verbose program output to an issue can be helpful in resolving a bug, but if it takes up pages of vertical space, consider using the <details> and <summary> tags.

⭐ Smaller text
Wrap text in <sup> or <sub> tags to make it a little smaller. Perfect for adding things like “Fig 1: description” under images, or making text smaller in tables so it doesn’t scroll horizontally.
<div align="center">
<img src="https://octodex.github.com/images/megacat-2.png" width="200"><br>
<sup><strong>Fig 1:</strong> Megatocat into action</sup>
</div>
View more octocats on the [Octodex](https://octodex.github.com/)!

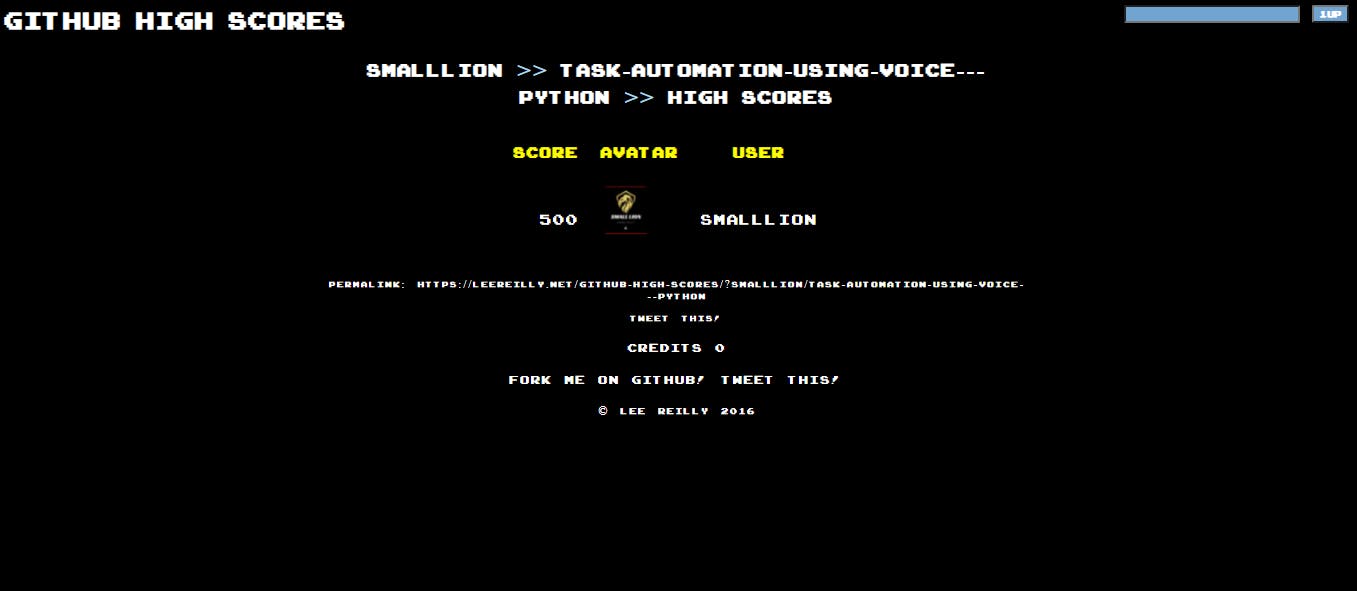
A numbers game
Sometimes it’s useful (or entertaining) to analyze a repository’s metadata and pull out metrics. If it’s a public repository, GitHub High Scores gives you an old-school, 8-bit, arcade-like view of your repository’s contributors!
 It's a good motive for team members to work more and climb up!
It's a good motive for team members to work more and climb up!
So buddies, these are what I've picked up. Feel free to share what you've found on Github too!
P.S. Found some articles about Github Check them as well :)